AI Coding for Non-technical Users
2025 Capstone project; Sponsored by Github
Contributions
Led the development of the design framework and research, and established design principles for AI coding tools
Designed and prototyped the solutions in Fimga
Timeline
Jan. 2025 - June 2025
Teammates
1× Researcher
2× Designers
My Role
• Design
• Research
PROBLEM
AI codings tools are NOT for non- technical users
Cursor! Lovable! V0! Replit! … They all promise the same thing:
Anyone can code.
(That’s a lie)
GitHub Spark
Spark promises the same thing: type in a prompt, get an entire app. Sure, until you need to change something:
❌ Can't iterate easily
❌ Can't understand what you're looking at.
❌ Can’t make precise tweaks without breaking other things you don’t want to touch
A baby coding
GitHub Spark is an AI-powered tool for creating and sharing micro apps
SOLUTION OVERVIEW
Our solution consisted of two key aspects:
1. Universal Design Framework for AI Coding Tool used by non-technical users
Through extensive research on AI coding tools, we developed 2 core design principles that apply universally to AI-assisted development platforms. For each principle, there are
Guidelines: Feature requirements and criteria that satisfy each principle
Solutions: Specific UI patterns and interactions that implement these guidelines
2. GitHub Spark Redesign
We applied this framework to redesign GitHub Spark, translating our universal principles into concrete improvements.
This systematic approach ensured our design decisions were grounded in research and creating solutions that could benefit the broader AI coding tool ecosystem while solving specific problems for GitHub Spark.
Our Spark Redesign
Research Process
We started with studying all kinds of AI coding tools used by non-technical users.
Our Target Audience
Through online observations, we studied who are the creators and what kinds of products they’re trying to build. We decided to focus on Startup Founders who want to build MVP product.
Deep Dive
I led Moderated Interviews and Comparative Usability Testing to collect anecdotes and compared tools. We also ran usability tests on 6 AI tools to compare technical vs. non-technical user workflows to find gaps.
Synthesis I
Understanding the workflow and scoping down
We decided to focus on the iteration cycle of this workflow, where design improvements can have the biggest impact.
Synthesis II
Understanding the painpoints
Finding 1:
Non-technical users face a significant technical gap between their understanding and AI tool capabilities.
Finding 2:
Non-technical users want precise control, but customizing and iterating with current AI tools often leads to frustration and confusion.

Design Principles
Based on the previous findings, we created 2 design principles for ai coding tools:
Design Princple #1
Personalized AI interaction for non-technical users
Design Princple #2
Provide better control and confidence by enabling iterations without unwanted changes
Github Spark Redesign
With these design principles, we developed design guidelines and solutions specifically for Github Spark, focusing on:
- Understanding 🤔
- Control 💪
- Iterative Development 🔁
Solution 1
Explain Mode
When users don't understand their code, they can ask questions and get answers without risking any changes. This builds understanding and confidence. Users learn how their app works before they try to modify it.
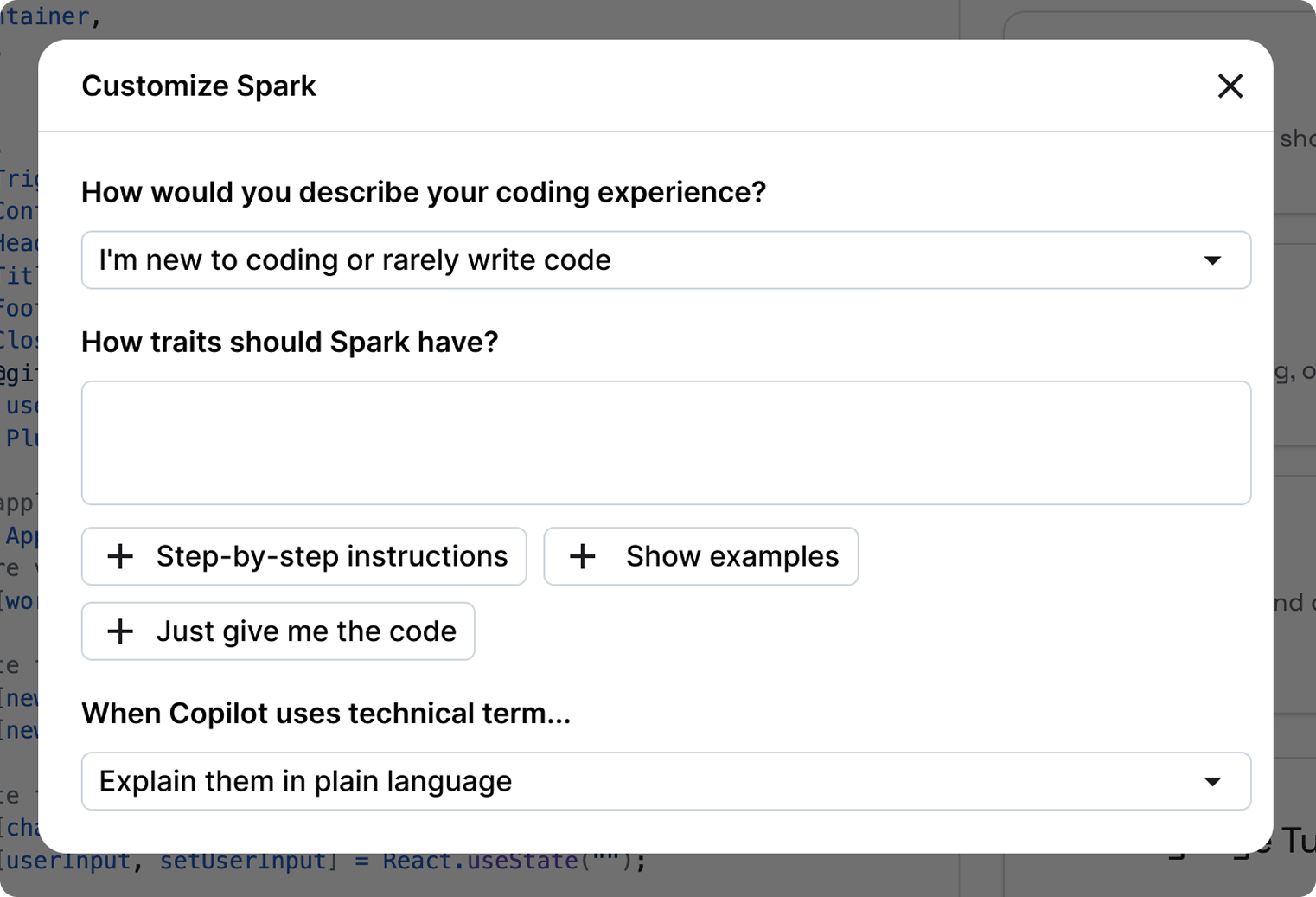
Solution 2
Personalized Settings
Users can set their technical level. Beginners get simple explanations. More experienced users get more technical responses.
Solution 3
Inspect Mode
This solves the problem of connecting what users see with the code that powers it. User hovers over different elements, corresponding code sections highlight.
Users can explore their entire app this way, building a mental map of how everything connects. They can use Explain Mode to understand any code section, and can make quick changes directly in the script.
See Our Video (created by me!)
Reflections
Designing for Confidence, Not Just Functionality
We really saw that small UX choices, like mode switching and clear versioning, can shift AI tools from intimidating to empowering, helping users feel more in control during iteration.
Reframing “AI as a Partner”
Users respond better when AI tools behave more like a creative partner than a black box. Our principles support more explainable, interactive systems that foster trust and co-creation.
Technical Constraints in Our Process
We weren’t able to implement live AI behavior in our prototype. This means users couldn't test dynamic conversations or code generation, limiting the realism and depth of our concept testing.